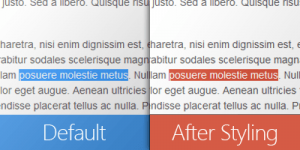
CSS bir web tasarımcının can damarıdır diyebilirim. HTML’nin backstage’i olan CSS aslında göze hitap eden en ufak pixelden tutun animasyon efektlerine kadar her türlü işlemin değiştirilmesini ve düzenlenmesini sağlayabilmektedir. Bu yazımda seçili alan olarak belirlediğimiz bölgelerin windows’un default rengi olan mavi renk yerine bizim CSS içinde belirlediğimiz renkte görünmesini ayarlayacağız.
1-) İlk olarak temamızın içindeki “style.css” dosyasının bir yedeğini alıyoruz sorun çıkmasına karşın tedbiri elden bırakmamak gerekli. (Bu maddeyi her makalemde ilk sırada görebilirsiniz )
2-) Yedekleme işleminden sonra style.css dosyasını açtıktan sonra aşağıdaki kodu style.css dosyamızın içine kopyalıyoruz.
/* Seçili Alanın Rengini Değiştirme */
::-moz-selection { background: #2e2e2e; color: #FFF;}
::selection { background: #2e2e2e; color: #FFF;}
a::-moz-selection { background: #2e2e2e; color: #FFF;}
a::selection { background: #2e2e2e; color: #FFF;}
/* Seçili Alanın Rengini Değiştirme */
Renk kodlarını dilediğiniz şekilde değiştirebilirsiniz. Arka plan rengi için background: #2e2e2e , seçili alanın içindeki yazının rengi içinse color : #FFF kodları üzerinde değişiklik yapmanız yeterlidir.

Düzenleme işleminiz bittikten sonra CSS dosyamızı kayıt ediyoruz. Artık makalemizde seçili olarak belirlediğimiz alanlar sizin belirlediğiniz renkte görünecektir.
İyi günler diler bir sonraki makalemde görüşmek üzere

